將近一個月的時間裡面,我讓自己迷失在網頁光怪陸離的場景裡面。回去看當初參賽的介紹裡面寫道:
網頁 app 化後的時代,各種光怪陸離的、只會在 cyberpunk 電影中出現的空間與情境在 web 中漸漸 fade in。當年,Khonos Group 點燃了 WebGL 的火箭,我們搭乘著飛向了虛擬的迷幻外太空。Three.js 像是顆原子彈炸裂了螢幕的第四面牆,使得美感空間無限延伸。就像煙和酒總是勾搭背,影像沒有了聲音不過是性慾過盛但憂鬱的青少年,Web Audio API 掰開聲音的洞洞,Tone.js,音響震天響,browser 框框裡面夜夜 party up!
當初計劃的方向,看起來大致沒辜負了。Three.js、WebGL、Web Audio API、Tone.js,與最重要的聲音與影像的結合,都已經各就各位。長時間下來,往回看比較容易發現自己思考的軌跡。在這裡,試圖為自己找出章節該怎麼切割,並思考之間的邏輯是什麼。

網頁的影像與視覺直接從一個 Three.js 的小宇宙爆發出發射向浩瀚無垠,實作上直接用了牽涉到 WebGL 運作的 Shader Language。在比較深入的解釋完 WebGL 的基本原理(例如 Vertex Shader、Fragment Shader、GPU 等運作邏輯)之後,帶入 Webpack 與 React 使得專案模組化且更好維護。

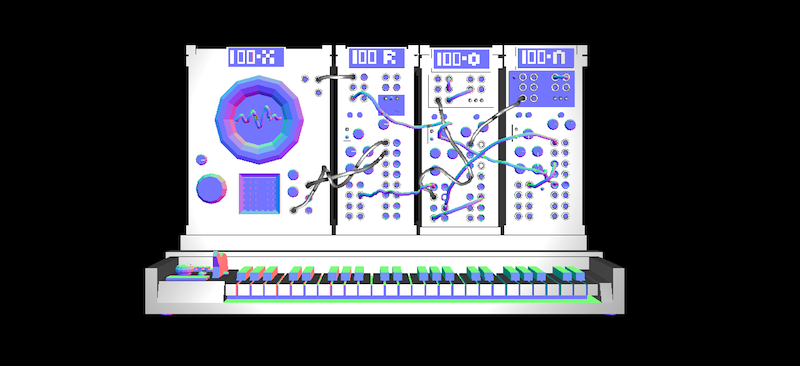
先從 W3C 建立的強大發明開始講起:Web Audio API 之所以有突破性,在於其對於聲音訊號的定義上使用 AudioNode 的概念,使得其在聲音設計上具有非常靈活的彈性。畢竟底層 API 的語言始終饒口,所以直接介紹我所使用的 Tone.js 當作 framework。

音樂控制上一定得需要一些參數調整的介面,所以在參考人家的設計之後自行實作了樂器的外觀。因為鼓的節拍是一個 party 裡面最不可少的角色,所以聲音設計的實驗也從大鼓合成,講到小鼓、hihat,並用 JavaScript 去講解音色設計上各種樂器的特點。

起因於自己的專案需求,開始研究在網頁中如何使用 3D 模型。認識了相關的工具,例如學習 Blender 作為建模的軟體,或是 Three.js 中各種模型 loader 的差別。
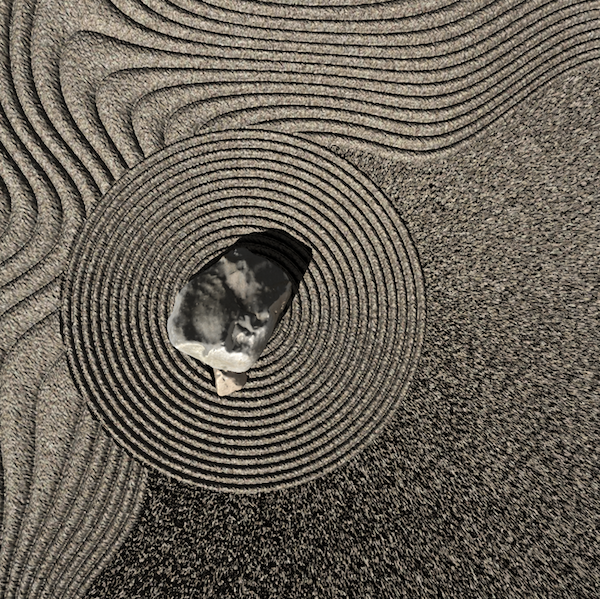
練功完畢,準備開始上場。使用第一部分練習的 WebGL 去創建一個庭院的基地,使用 3D 物件的石頭當作場景中的控制元件,最後加入了適合在庭院中冥想的音樂並將參數相聯。

若是沒有足夠的時間,要深入 WebGL、Web Audio API 根本就是天方夜譚,難道我們沒有更簡易入門的工具嗎?有的,為了加速 Creative Coding 概念的發展,p5.js 延續 Processing 為零基礎社群打造一套最簡易的軟體語言!

除了介紹我曾經執行的專案 Beact 以外,因為曾花了大量的時間探索網路這個無限可能的奇怪星球,最後精選了幾件對我來說具有代表性的作品,期望能夠推廣這樣的創作形式。

若不想閉上眼睛,就繼續爬山祈禱、就繼續打坐冥想、就繼續沈浸舞動。謝謝光臨「aesthEtic,CYBER の audio / VISUAL, 網頁中的聲音與影像研究」!
關於作者
Vibert Thio
致力於將對於技術的深度研究轉化為新型態藝術創作的能量,並思考技術的拓展/侷限與其對於藝術論述/呈現的影響。專長為數位藝術創作、音像程式設計、互動設計,喜愛即時運算的臨場感與不可預測。
